L/O 1 To continue to develop your knowledge of primary and secondary images L/O 2 To continue to improve your graphic skills
Starter - 5 minutes
This is your last lesson for improvements! How can you ensure that your game is original/unique?
Main - 50minutes
RED TASK
1. DOWNLOAD THE ASSETS TABLE FROM HERE
2. Start filling it in** You must record ALL images used throughout this coursework and we will use an assets table to make this easier. See HERE for an A* example of an assets table!
**Make sure that record your interface screens as primary assets and any image from the internet as secondary assets
2. Start filling it in** You must record ALL images used throughout this coursework and we will use an assets table to make this easier. See HERE for an A* example of an assets table!
**Make sure that record your interface screens as primary assets and any image from the internet as secondary assets
AMBER TASK
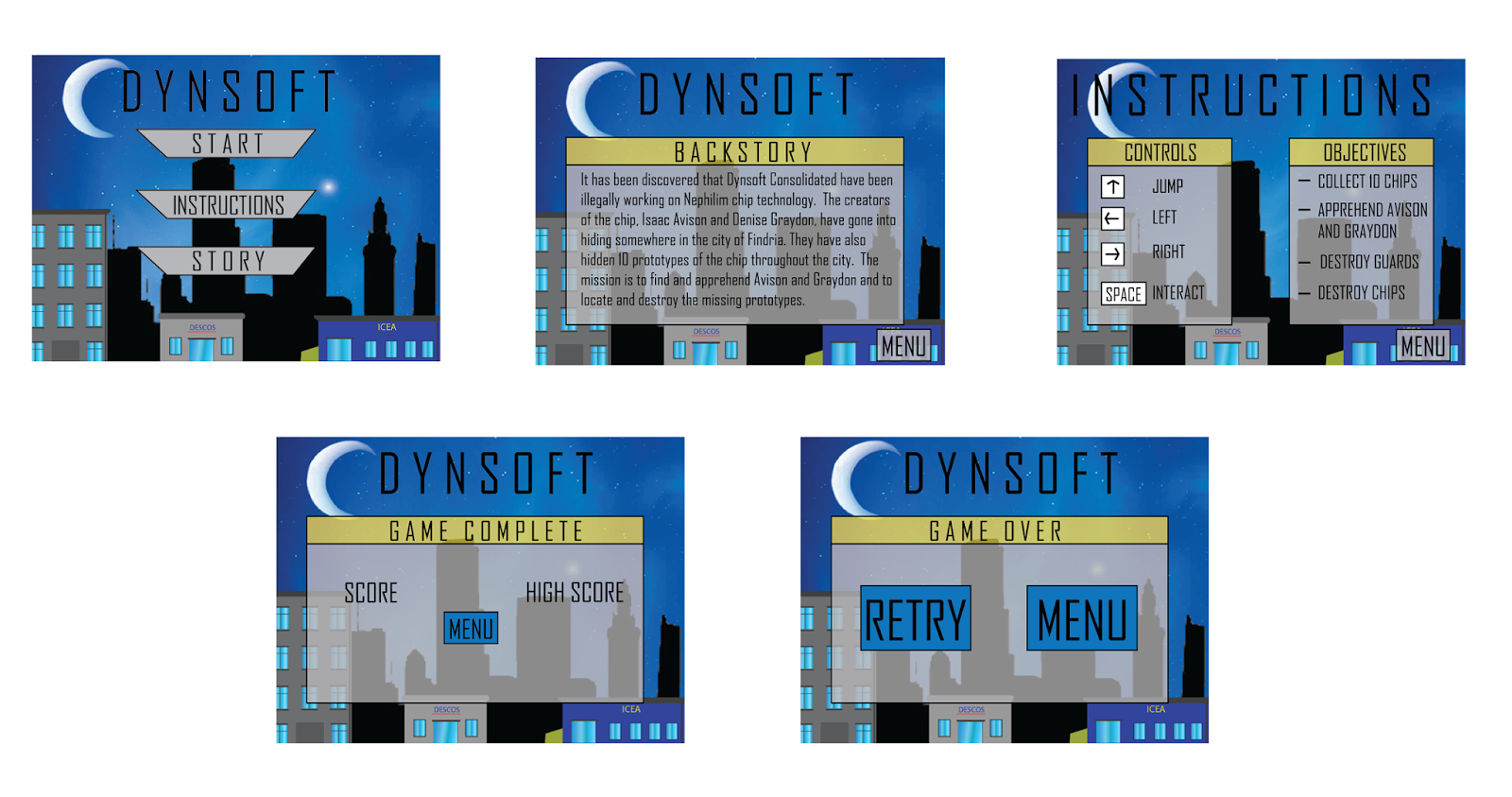
Using Adobe Fireworks / Photoshop / Illustrator create each of the screens:
- Main Menu
- Instructions
- Back Story
- Win Screen
- Lose Screen
- Any 'extra' screens
**MAKE SURE that each canvas is 640 x 480 pixels in size
MAKE SURE that you save each one as a PNG in your PRODUCTS folder AS WELL AS THE ORIGINAL FILE in case you need to edit it
MAKE SURE that you save each one as a PNG in your PRODUCTS folder AS WELL AS THE ORIGINAL FILE in case you need to edit it

GREEN TASK
- Create the backgrounds that you will need for your 5 levels
- MAKE SURE that you save each one as a PNG in your GAME folder
Plenary - 5 minutes
Showcase!
Add assets to Assets Table!


No comments:
Post a Comment